diff --git a/src/pages/blog/optimizeing-shopify-theme-1.mdx b/src/pages/blog/optimizeing-shopify-theme-1.mdx
new file mode 100644
index 0000000..c8f8f92
--- /dev/null
+++ b/src/pages/blog/optimizeing-shopify-theme-1.mdx
@@ -0,0 +1,166 @@
+---
+layout: ../../layouts/main.astro
+date: 2022-08-18
+title: Optimizing performance of an old Shopify Theme (Part 1)
+description:
+ Some tips and recommendations for optimizing and boosting performance of an
+ old Shopify theme.
+exerpt:
+ Some tips and recommendations for optimizing and boosting performance of an
+ old Shopify theme.
+image: https://images.unsplash.com/photo-1506818144585-74b29c980d4b?crop=entropy&cs=tinysrgb&fm=jpg&ixid=MnwzNTMzMzl8MHwxfGFsbHx8fHx8fHx8fDE2NjA3OTI2NjA&ixlib=rb-1.2.1&q=80&w=350&ar=16:9&fit=crop
+---
+
+# Optimizing an old Shopify Theme (Part 1)
+
+ +
+## Some tips and recommendations for optimizing and boosting performance of an old Shopify theme.
+
+At Acromático Development
+we are always helping our clients optimize their Shopify stores, not only the UX
+and UI, but also the performance and speed of the site. Optimizing a Shopify
+theme is not a simple task, it has been a long learning path that continues
+evolving and improving as we test and try new methodologies.
+
+In this first blog post I want to share some of the things I've learned during
+this process, that way maybe I can help other jump through some of the hard
+parts of successfully optimizing a Shopify theme.
+
+### Web Vitals and Shopify Themes
+
+If you are reading this post it is because you’ve probably been trying to find
+ways to optimize your store theme or a client theme. Shopify shows an average
+score for the theme by running three pages through Google Lightspeed daily,
+these three pages are the home page, product page and collection page.
+
+If you run these pages via pagespeed.web.dev you’ll notice that the score is
+given by the result of some Google indicators called Web Vitals, the most
+important Web Vitals are:
+
+1. **Largest Contentful Paint (LCP):** Is an important, user-centric metric for
+ measuring perceived load speed because it marks the point in the page load
+ timeline when the page's main content has likely loaded—a fast LCP helps
+ reassure the user that the page is useful.
+
+ [Philip Walton. “Largest Contentful Paint” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/lcp/)
+
+2. **Cumulative Layout Shift (CLS):** Is a measure of the largest burst of
+ layout shift scores for every unexpected layout shift that occurs during the
+ entire lifespan of a page.
+
+ [Philip Walton. “Cumulative Layout Shiftt” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/cls/)
+
+3. **First Contentful Paint (FCP):** Is an important, user-centric metric for
+ measuring perceived load speed because it marks the first point in the page
+ load timeline where the user can see anything on the screen—a fast FCP helps
+ reassure the user that something is happening.
+
+ [Philip Walton. “First Contentful Paint” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/fcp/)
+
+4. **Time to First Bite (TTFB):** Is a foundational metric for measuring
+ connection setup time and web server responsiveness in both the lab and the
+ field. It helps identify when a web server is too slow to respond to
+ requests. In the case of navigation requests—that is, requests for an HTML
+ document—it precedes every other meaningful loading performance metric.
+
+ [Jeremy Wagner. “Time to First Byte” web.dev, Jul 26, 2022.](https://web.dev/ttfb/)
+
+Some of these metrics can be optimized by making changes in the theme code, some
+others like TTFB have to do with the server, how fast it renders and sends the
+initial HTML to the client.
+
+### Initial Analysis
+
+Let's start by (in a really broad sense) diferenciating the optimizations that
+can be done on a Site. We started by separating them in two main areas:
+
+1. **Optimizing the Server:** Changes that have to do with where you are hosting
+ the page, things like having a fast and reliable CDN, having all the correct
+ catching policies, how fast the server responds, how near to the end user the
+ server is located, etc. This part is nearly imposible to optimize for a
+ Shopify theme since all this part is controlled by Shopify itself.
+
+ As well the amount of Liquid code the server has to render can affect the
+ speed of response of the server, if there's one thing to take care of in this
+ section is the amount of complicated liquid code you are using in your theme.
+
+2. **Optimizing the Code:** Changes that have to be done on the code of the
+ theme, here's where most of our efforts will be focused. Things like
+ preconnecting to 3rd party servers, preloading assets, removing unused code,
+ optimizing images and orchestating CSS and JavaScript loading times are the
+ things we are going to focus on this section.
+
+### Optimizing the Code
+
+I know there are many ways to aproach the optimization of the differents parts
+of the code, but this is the process I follow, I hope that it makes sense for
+the mayority of the cases. For this example I will use one of our client's
+themes (we have previus authorisation to use this theme as an example), the
+store is called Lycklig Party
+Shop and they sell party supplies. They have been in Shopify since 2016 and
+the theme has been the same sinse the start of the store.
+
+#### Running the first control tests
+
+I use two tools to measure the progress that was achieved with the optimization.
+Google Page Speed Insights and Web Page Test. Both tools are great, Google Page
+Speed Insights is required since one of the main goals of optimizing a Shopify
+store is to rank better in Google searches by having better Web Vitals. Web Page
+Test is a professional tool for those looking to have a deeper look into
+optimizing a site.
+
+Webpage Test Report:
+[Report](https://www.webpagetest.org/result/220819_BiDc6R_B5K/).
+
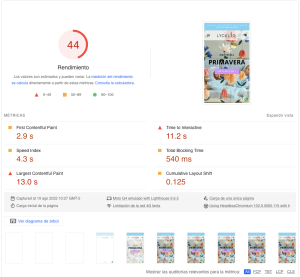
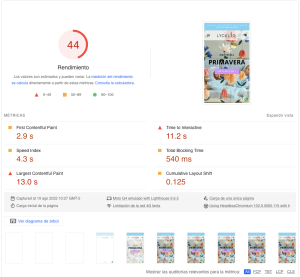
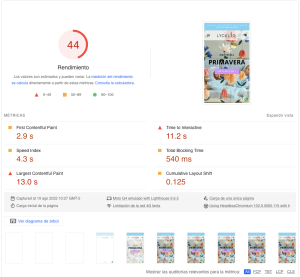
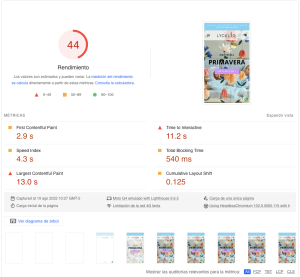
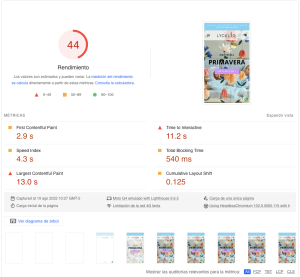
+PageSpeed Insights Report:
+
+
+
+## Some tips and recommendations for optimizing and boosting performance of an old Shopify theme.
+
+At Acromático Development
+we are always helping our clients optimize their Shopify stores, not only the UX
+and UI, but also the performance and speed of the site. Optimizing a Shopify
+theme is not a simple task, it has been a long learning path that continues
+evolving and improving as we test and try new methodologies.
+
+In this first blog post I want to share some of the things I've learned during
+this process, that way maybe I can help other jump through some of the hard
+parts of successfully optimizing a Shopify theme.
+
+### Web Vitals and Shopify Themes
+
+If you are reading this post it is because you’ve probably been trying to find
+ways to optimize your store theme or a client theme. Shopify shows an average
+score for the theme by running three pages through Google Lightspeed daily,
+these three pages are the home page, product page and collection page.
+
+If you run these pages via pagespeed.web.dev you’ll notice that the score is
+given by the result of some Google indicators called Web Vitals, the most
+important Web Vitals are:
+
+1. **Largest Contentful Paint (LCP):** Is an important, user-centric metric for
+ measuring perceived load speed because it marks the point in the page load
+ timeline when the page's main content has likely loaded—a fast LCP helps
+ reassure the user that the page is useful.
+
+ [Philip Walton. “Largest Contentful Paint” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/lcp/)
+
+2. **Cumulative Layout Shift (CLS):** Is a measure of the largest burst of
+ layout shift scores for every unexpected layout shift that occurs during the
+ entire lifespan of a page.
+
+ [Philip Walton. “Cumulative Layout Shiftt” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/cls/)
+
+3. **First Contentful Paint (FCP):** Is an important, user-centric metric for
+ measuring perceived load speed because it marks the first point in the page
+ load timeline where the user can see anything on the screen—a fast FCP helps
+ reassure the user that something is happening.
+
+ [Philip Walton. “First Contentful Paint” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/fcp/)
+
+4. **Time to First Bite (TTFB):** Is a foundational metric for measuring
+ connection setup time and web server responsiveness in both the lab and the
+ field. It helps identify when a web server is too slow to respond to
+ requests. In the case of navigation requests—that is, requests for an HTML
+ document—it precedes every other meaningful loading performance metric.
+
+ [Jeremy Wagner. “Time to First Byte” web.dev, Jul 26, 2022.](https://web.dev/ttfb/)
+
+Some of these metrics can be optimized by making changes in the theme code, some
+others like TTFB have to do with the server, how fast it renders and sends the
+initial HTML to the client.
+
+### Initial Analysis
+
+Let's start by (in a really broad sense) diferenciating the optimizations that
+can be done on a Site. We started by separating them in two main areas:
+
+1. **Optimizing the Server:** Changes that have to do with where you are hosting
+ the page, things like having a fast and reliable CDN, having all the correct
+ catching policies, how fast the server responds, how near to the end user the
+ server is located, etc. This part is nearly imposible to optimize for a
+ Shopify theme since all this part is controlled by Shopify itself.
+
+ As well the amount of Liquid code the server has to render can affect the
+ speed of response of the server, if there's one thing to take care of in this
+ section is the amount of complicated liquid code you are using in your theme.
+
+2. **Optimizing the Code:** Changes that have to be done on the code of the
+ theme, here's where most of our efforts will be focused. Things like
+ preconnecting to 3rd party servers, preloading assets, removing unused code,
+ optimizing images and orchestating CSS and JavaScript loading times are the
+ things we are going to focus on this section.
+
+### Optimizing the Code
+
+I know there are many ways to aproach the optimization of the differents parts
+of the code, but this is the process I follow, I hope that it makes sense for
+the mayority of the cases. For this example I will use one of our client's
+themes (we have previus authorisation to use this theme as an example), the
+store is called Lycklig Party
+Shop and they sell party supplies. They have been in Shopify since 2016 and
+the theme has been the same sinse the start of the store.
+
+#### Running the first control tests
+
+I use two tools to measure the progress that was achieved with the optimization.
+Google Page Speed Insights and Web Page Test. Both tools are great, Google Page
+Speed Insights is required since one of the main goals of optimizing a Shopify
+store is to rank better in Google searches by having better Web Vitals. Web Page
+Test is a professional tool for those looking to have a deeper look into
+optimizing a site.
+
+Webpage Test Report:
+[Report](https://www.webpagetest.org/result/220819_BiDc6R_B5K/).
+
+PageSpeed Insights Report:
+
+
+

+
Lycklig Not Optimized Page Speed Insights Report
+
![Optimizing an old Shopify Theme]() Acromático Development
-we are allways helping our clients optimize their Shopify stores, not only the
-UX and UI, but also the performance and speed of the site. Optimizing a Shopify
+we are always helping our clients optimize their Shopify stores, not only the UX
+and UI, but also the performance and speed of the site. Optimizing a Shopify
theme is not a simple task, it has been a long learning path that continues
evolving and improving as we test and try new methodologies.
-In this first blog post I want to share some of the things I've learned during
-this process, that way maybe I can help other jump through some of the hard
-parts of successfully optimizing a Shopify theme.
-
-### Initial Analysis
-
-Let's start by (in a really broad sense) diferenciating the optimizations that
-can be done on a Site. We started by separating them in two main areas:
-
-1. **Optimizing the Server:** Changes that have to do with where you are hosting
- the page, things like having a fast and reliable CDN, having all the correct
- catching policies, how fast the server responds, how near to the end user the
- server is located, etc. This part is nearly imposible to optimize for a
- Shopify theme since all this part is controlled by Shopify itself.
-2. **Optimizing the Code:** Changes that have to be done on the code of the
- theme, here's where most of our efforts will be focused. Things like
- preconnecting to 3rd party servers, preloading assets, removing unused code,
- optimizing images and orchestating CSS and JavaScript loading times are the
- things we are going to focus on this section.
-
-### Optimizing the Code
-
-I know there are many ways to aproach the optimization the differents parts of
-the code, but this is the process I follow, hope that it makes sense for the
-mayority of the cases. For this example I will use one of our client's themes
-(we have previus authorisation to use this theme as an example), the store is
-calles Lycklig Party Shop
-and they sell party supplies. They have been in Shopify since 2016 and the theme
-has been the same sinse the start of the store.
-
-#### Running the first control tests
-
-I use two tools to measure the progress that was achieved with the optimization.
-Google Page Speed Insights and Web Page Test. Both tools are great, Google Page
-Speed Insights is required since one of the main goals of optimizing a Shopify
-store is to rank better in Google searches. Web Page Test is a professional tool
-for those looking to optimize in depth their site.
-
-Webpage Test Report:
-[Report](https://www.webpagetest.org/result/220819_BiDc6R_B5K/).
-
-PageSpeed Insights Report:
-
-
Acromático Development
-we are allways helping our clients optimize their Shopify stores, not only the
-UX and UI, but also the performance and speed of the site. Optimizing a Shopify
+we are always helping our clients optimize their Shopify stores, not only the UX
+and UI, but also the performance and speed of the site. Optimizing a Shopify
theme is not a simple task, it has been a long learning path that continues
evolving and improving as we test and try new methodologies.
-In this first blog post I want to share some of the things I've learned during
-this process, that way maybe I can help other jump through some of the hard
-parts of successfully optimizing a Shopify theme.
-
-### Initial Analysis
-
-Let's start by (in a really broad sense) diferenciating the optimizations that
-can be done on a Site. We started by separating them in two main areas:
-
-1. **Optimizing the Server:** Changes that have to do with where you are hosting
- the page, things like having a fast and reliable CDN, having all the correct
- catching policies, how fast the server responds, how near to the end user the
- server is located, etc. This part is nearly imposible to optimize for a
- Shopify theme since all this part is controlled by Shopify itself.
-2. **Optimizing the Code:** Changes that have to be done on the code of the
- theme, here's where most of our efforts will be focused. Things like
- preconnecting to 3rd party servers, preloading assets, removing unused code,
- optimizing images and orchestating CSS and JavaScript loading times are the
- things we are going to focus on this section.
-
-### Optimizing the Code
-
-I know there are many ways to aproach the optimization the differents parts of
-the code, but this is the process I follow, hope that it makes sense for the
-mayority of the cases. For this example I will use one of our client's themes
-(we have previus authorisation to use this theme as an example), the store is
-calles Lycklig Party Shop
-and they sell party supplies. They have been in Shopify since 2016 and the theme
-has been the same sinse the start of the store.
-
-#### Running the first control tests
-
-I use two tools to measure the progress that was achieved with the optimization.
-Google Page Speed Insights and Web Page Test. Both tools are great, Google Page
-Speed Insights is required since one of the main goals of optimizing a Shopify
-store is to rank better in Google searches. Web Page Test is a professional tool
-for those looking to optimize in depth their site.
-
-Webpage Test Report:
-[Report](https://www.webpagetest.org/result/220819_BiDc6R_B5K/).
-
-PageSpeed Insights Report:
-
-
-

-
Lycklig Not Optimized Page Speed Insights Report
-
 + Lycklig Not Optimized Page Speed Insights Report
+
+ Lycklig Not Optimized Page Speed Insights Report
+ +
+## Some tips and recommendations for optimizing and boosting performance of an old Shopify theme.
+
+At Acromático Development
+we are always helping our clients optimize their Shopify stores, not only the UX
+and UI, but also the performance and speed of the site. Optimizing a Shopify
+theme is not a simple task, it has been a long learning path that continues
+evolving and improving as we test and try new methodologies.
+
+In this first blog post I want to share some of the things I've learned during
+this process, that way maybe I can help other jump through some of the hard
+parts of successfully optimizing a Shopify theme.
+
+### Web Vitals and Shopify Themes
+
+If you are reading this post it is because you’ve probably been trying to find
+ways to optimize your store theme or a client theme. Shopify shows an average
+score for the theme by running three pages through Google Lightspeed daily,
+these three pages are the home page, product page and collection page.
+
+If you run these pages via pagespeed.web.dev you’ll notice that the score is
+given by the result of some Google indicators called Web Vitals, the most
+important Web Vitals are:
+
+1. **Largest Contentful Paint (LCP):** Is an important, user-centric metric for
+ measuring perceived load speed because it marks the point in the page load
+ timeline when the page's main content has likely loaded—a fast LCP helps
+ reassure the user that the page is useful.
+
+ [Philip Walton. “Largest Contentful Paint” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/lcp/)
+
+2. **Cumulative Layout Shift (CLS):** Is a measure of the largest burst of
+ layout shift scores for every unexpected layout shift that occurs during the
+ entire lifespan of a page.
+
+ [Philip Walton. “Cumulative Layout Shiftt” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/cls/)
+
+3. **First Contentful Paint (FCP):** Is an important, user-centric metric for
+ measuring perceived load speed because it marks the first point in the page
+ load timeline where the user can see anything on the screen—a fast FCP helps
+ reassure the user that something is happening.
+
+ [Philip Walton. “First Contentful Paint” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/fcp/)
+
+4. **Time to First Bite (TTFB):** Is a foundational metric for measuring
+ connection setup time and web server responsiveness in both the lab and the
+ field. It helps identify when a web server is too slow to respond to
+ requests. In the case of navigation requests—that is, requests for an HTML
+ document—it precedes every other meaningful loading performance metric.
+
+ [Jeremy Wagner. “Time to First Byte” web.dev, Jul 26, 2022.](https://web.dev/ttfb/)
+
+Some of these metrics can be optimized by making changes in the theme code, some
+others like TTFB have to do with the server, how fast it renders and sends the
+initial HTML to the client.
+
+### Initial Analysis
+
+Let's start by (in a really broad sense) diferenciating the optimizations that
+can be done on a Site. We started by separating them in two main areas:
+
+1. **Optimizing the Server:** Changes that have to do with where you are hosting
+ the page, things like having a fast and reliable CDN, having all the correct
+ catching policies, how fast the server responds, how near to the end user the
+ server is located, etc. This part is nearly imposible to optimize for a
+ Shopify theme since all this part is controlled by Shopify itself.
+
+ As well the amount of Liquid code the server has to render can affect the
+ speed of response of the server, if there's one thing to take care of in this
+ section is the amount of complicated liquid code you are using in your theme.
+
+2. **Optimizing the Code:** Changes that have to be done on the code of the
+ theme, here's where most of our efforts will be focused. Things like
+ preconnecting to 3rd party servers, preloading assets, removing unused code,
+ optimizing images and orchestating CSS and JavaScript loading times are the
+ things we are going to focus on this section.
+
+### Optimizing the Code
+
+I know there are many ways to aproach the optimization of the differents parts
+of the code, but this is the process I follow, I hope that it makes sense for
+the mayority of the cases. For this example I will use one of our client's
+themes (we have previus authorisation to use this theme as an example), the
+store is called Lycklig Party
+Shop and they sell party supplies. They have been in Shopify since 2016 and
+the theme has been the same sinse the start of the store.
+
+#### Running the first control tests
+
+I use two tools to measure the progress that was achieved with the optimization.
+Google Page Speed Insights and Web Page Test. Both tools are great, Google Page
+Speed Insights is required since one of the main goals of optimizing a Shopify
+store is to rank better in Google searches by having better Web Vitals. Web Page
+Test is a professional tool for those looking to have a deeper look into
+optimizing a site.
+
+Webpage Test Report:
+[Report](https://www.webpagetest.org/result/220819_BiDc6R_B5K/).
+
+PageSpeed Insights Report:
+
+
+
+## Some tips and recommendations for optimizing and boosting performance of an old Shopify theme.
+
+At Acromático Development
+we are always helping our clients optimize their Shopify stores, not only the UX
+and UI, but also the performance and speed of the site. Optimizing a Shopify
+theme is not a simple task, it has been a long learning path that continues
+evolving and improving as we test and try new methodologies.
+
+In this first blog post I want to share some of the things I've learned during
+this process, that way maybe I can help other jump through some of the hard
+parts of successfully optimizing a Shopify theme.
+
+### Web Vitals and Shopify Themes
+
+If you are reading this post it is because you’ve probably been trying to find
+ways to optimize your store theme or a client theme. Shopify shows an average
+score for the theme by running three pages through Google Lightspeed daily,
+these three pages are the home page, product page and collection page.
+
+If you run these pages via pagespeed.web.dev you’ll notice that the score is
+given by the result of some Google indicators called Web Vitals, the most
+important Web Vitals are:
+
+1. **Largest Contentful Paint (LCP):** Is an important, user-centric metric for
+ measuring perceived load speed because it marks the point in the page load
+ timeline when the page's main content has likely loaded—a fast LCP helps
+ reassure the user that the page is useful.
+
+ [Philip Walton. “Largest Contentful Paint” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/lcp/)
+
+2. **Cumulative Layout Shift (CLS):** Is a measure of the largest burst of
+ layout shift scores for every unexpected layout shift that occurs during the
+ entire lifespan of a page.
+
+ [Philip Walton. “Cumulative Layout Shiftt” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/cls/)
+
+3. **First Contentful Paint (FCP):** Is an important, user-centric metric for
+ measuring perceived load speed because it marks the first point in the page
+ load timeline where the user can see anything on the screen—a fast FCP helps
+ reassure the user that something is happening.
+
+ [Philip Walton. “First Contentful Paint” web.dev, Aug 17, 2022.](https://web.dev/i18n/en/fcp/)
+
+4. **Time to First Bite (TTFB):** Is a foundational metric for measuring
+ connection setup time and web server responsiveness in both the lab and the
+ field. It helps identify when a web server is too slow to respond to
+ requests. In the case of navigation requests—that is, requests for an HTML
+ document—it precedes every other meaningful loading performance metric.
+
+ [Jeremy Wagner. “Time to First Byte” web.dev, Jul 26, 2022.](https://web.dev/ttfb/)
+
+Some of these metrics can be optimized by making changes in the theme code, some
+others like TTFB have to do with the server, how fast it renders and sends the
+initial HTML to the client.
+
+### Initial Analysis
+
+Let's start by (in a really broad sense) diferenciating the optimizations that
+can be done on a Site. We started by separating them in two main areas:
+
+1. **Optimizing the Server:** Changes that have to do with where you are hosting
+ the page, things like having a fast and reliable CDN, having all the correct
+ catching policies, how fast the server responds, how near to the end user the
+ server is located, etc. This part is nearly imposible to optimize for a
+ Shopify theme since all this part is controlled by Shopify itself.
+
+ As well the amount of Liquid code the server has to render can affect the
+ speed of response of the server, if there's one thing to take care of in this
+ section is the amount of complicated liquid code you are using in your theme.
+
+2. **Optimizing the Code:** Changes that have to be done on the code of the
+ theme, here's where most of our efforts will be focused. Things like
+ preconnecting to 3rd party servers, preloading assets, removing unused code,
+ optimizing images and orchestating CSS and JavaScript loading times are the
+ things we are going to focus on this section.
+
+### Optimizing the Code
+
+I know there are many ways to aproach the optimization of the differents parts
+of the code, but this is the process I follow, I hope that it makes sense for
+the mayority of the cases. For this example I will use one of our client's
+themes (we have previus authorisation to use this theme as an example), the
+store is called Lycklig Party
+Shop and they sell party supplies. They have been in Shopify since 2016 and
+the theme has been the same sinse the start of the store.
+
+#### Running the first control tests
+
+I use two tools to measure the progress that was achieved with the optimization.
+Google Page Speed Insights and Web Page Test. Both tools are great, Google Page
+Speed Insights is required since one of the main goals of optimizing a Shopify
+store is to rank better in Google searches by having better Web Vitals. Web Page
+Test is a professional tool for those looking to have a deeper look into
+optimizing a site.
+
+Webpage Test Report:
+[Report](https://www.webpagetest.org/result/220819_BiDc6R_B5K/).
+
+PageSpeed Insights Report:
+
+ + Lycklig Not Optimized Page Speed Insights Report
+
+ Lycklig Not Optimized Page Speed Insights Report
+ - Lycklig Not Optimized Page Speed Insights Report
-
- Lycklig Not Optimized Page Speed Insights Report
-